前言
- 网站全体变灰主要在用于哀悼缅怀和悼念日使用,国家公祭日等等
- 勿忘历史勿忘痛
- 深切缅怀!

使用教程:
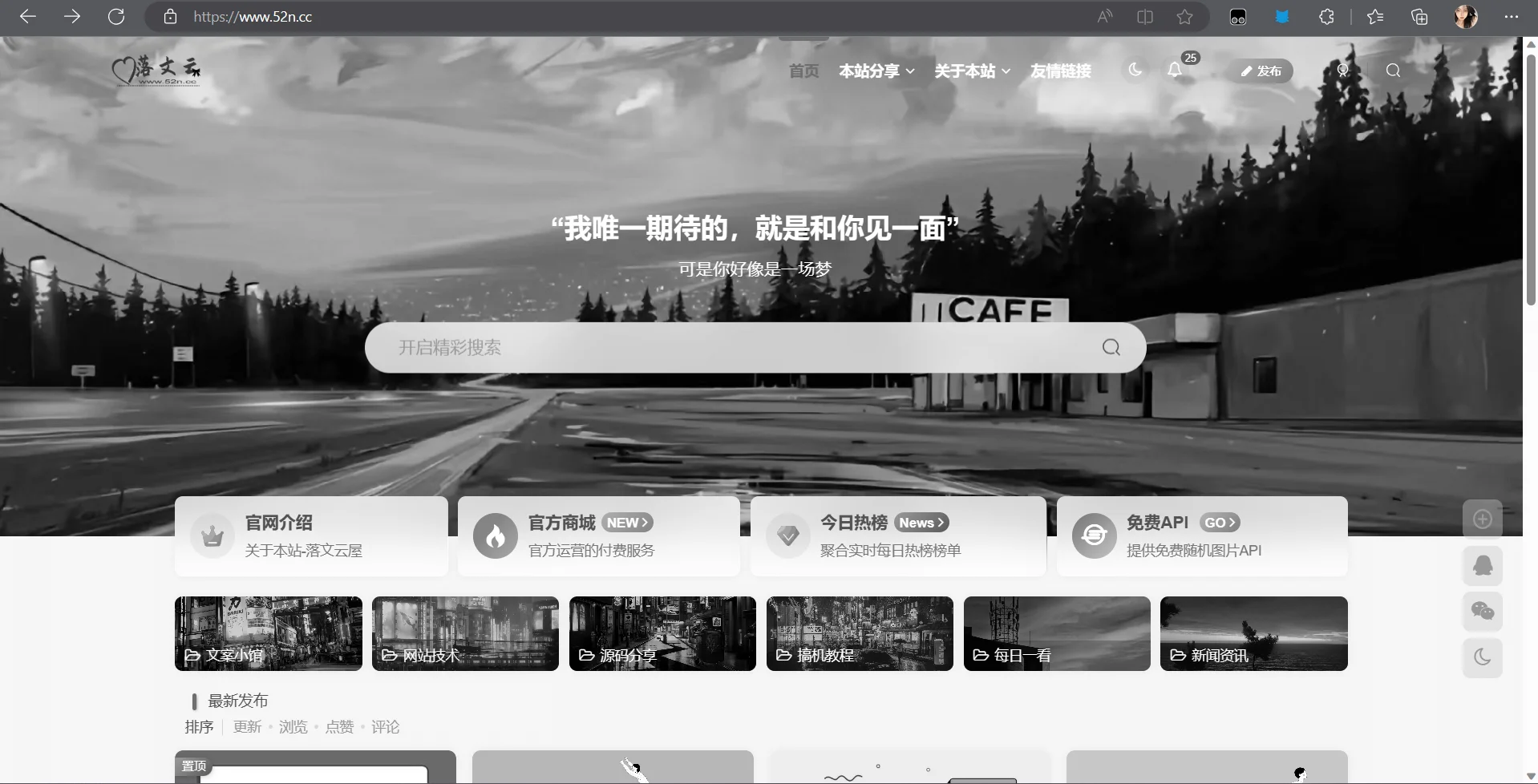
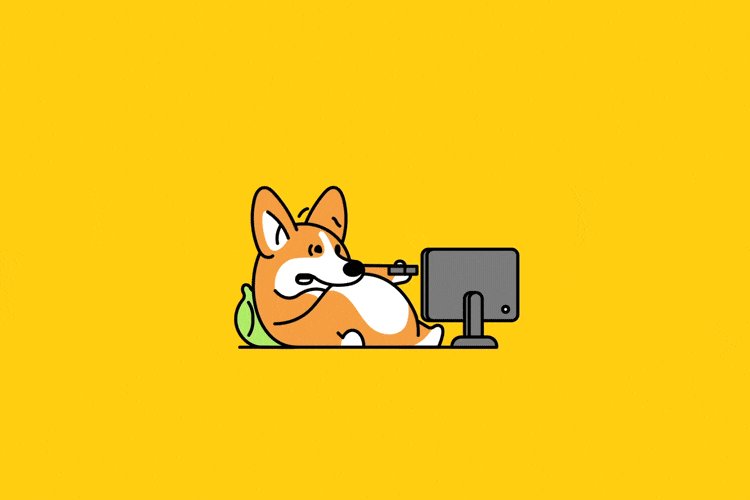
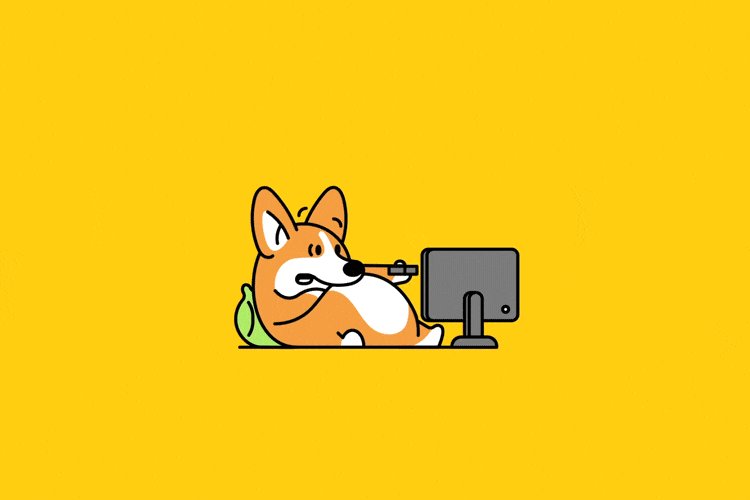
- 也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看上方截图的效果
- 1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
- 其他网页或者主题直接在 foot 或者 head 文件底部添加即可,记得添加引用即可如
- <style type=”text/css”>此处中间添加 css 代码样式</style>
CSS 样式代码:
html{-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);_filter:none}
© 版权声明
本站部分文章、资源来自互联网,仅供学习交流,版权归原作者及网站所有,请勿转发商用,如用于商用造成的任何后果责任自负。
如果您认为我们发布的内容若侵犯到您的权益、权力,请及时发送邮件至 i@52n.cc 进行删除处理。
THE END








暂无评论内容